ブログを始めて3ヶ月目に書いたこの記事ですが、結構多くの方から
役に立った!とお礼のコメントを頂いております。
Google AdSenseの登録をしてみようかなと思った時に
申請の初っ端でつまづいてしまったんですよね。
1時間くらい調べてなんとか問題は解決してたのですが
これから申請を行う方へ同じ過ちを犯さないためにも解決方法を記事にして残しておきたいと思います。
 shunP
shunP
この記事のもくじ 閉じる
アドセンスの申請ができない…(泣)
ポツポツとアクセスも増えてきたしそろそろアドセンスの申請をしようかなぁと軽い気持ちで考えていたのですが…
初っ端でつまづいちゃったよ!
申請でつまづくってどういうことだよ…ってツッコミたくなりますよね。
 shunP
shunP
アドセンスになんで申請が出来ないの?
ではまず、Google AdSenseの公式ページへ行きます。※クリックでジャンプできます。

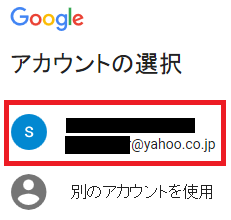
そして『お申し込みはこちら』をクリックします。するとアカウントの選択画面が表示されます。

ここではこちらご自分のアカウントを選択しましょう。
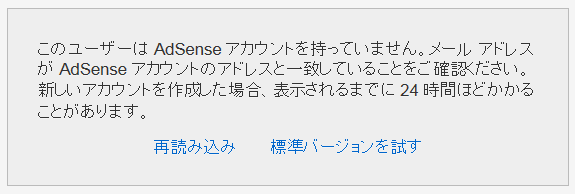
そして通常ならパスワードを入力すると申請画面に進むみたいなのですが、こうなりました…。

……え?
AdSsenseアカウントって何よ?Googleアカウントとは違うのか?もう訳が分かりません…。
調べる事一時間。なんとなくですが理由が分かりました。
アドセンスへ申請できなかった理由
アカウントのメールアドレスがどうたらこうたら書いてあるのでyahooメールで登録したからダメなのか?と最初は疑いました。
が、全く関係なかったです(笑)ヤフメでもOKです。
 shunP
shunP
IE(インターネットエクスプローラー)だとこの様な表示が出てきて申請できないみたいです。

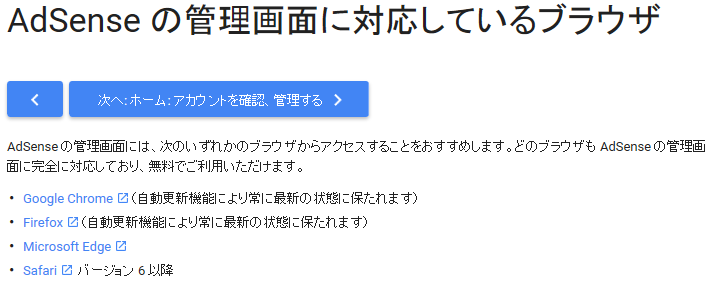
Googleのヘルプにもこの様に書かれているので、解決できない場合はとりあえずChromeなどのブラウザで申請を行ってみて下さい。
スマホでのアドセンス申請方法
ちなみにshunPはよく分かってないまま
パソコンがいけないのか?
iPhoneでやってみたらどうかな?
って理由でモバイルから申請してみたらできました(笑)
 shunP
shunP
iPhone(Safari)で申請してみた
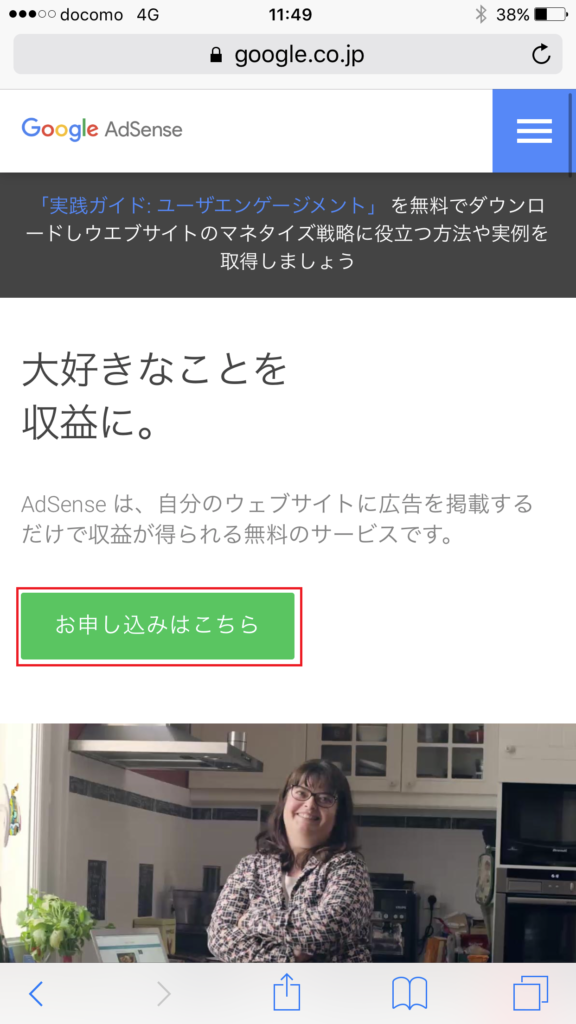
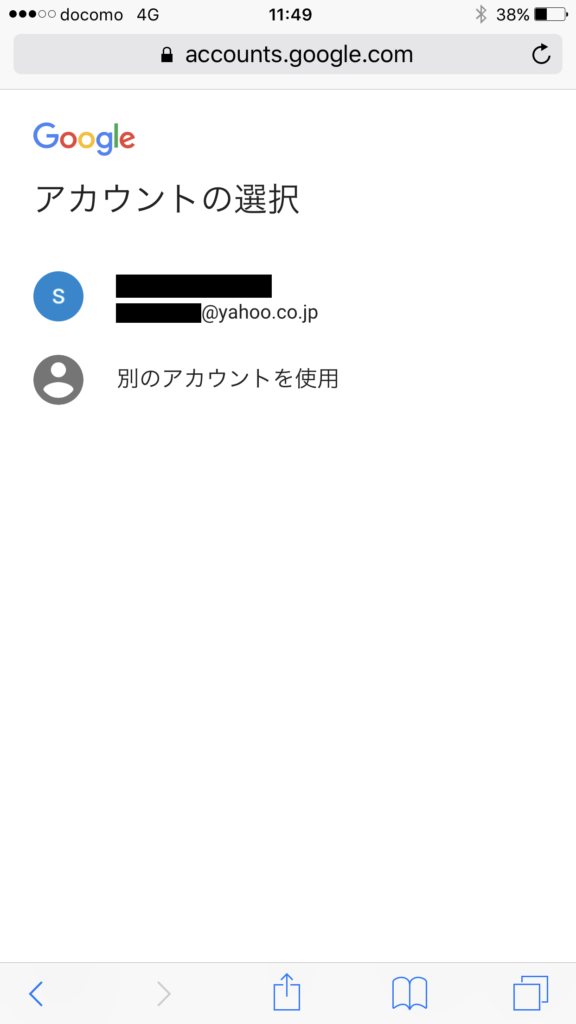
公式サイトへアクセスして『お申し込みはこちら』をタップ。

アカウントを選択してパスワードの入力を行います。

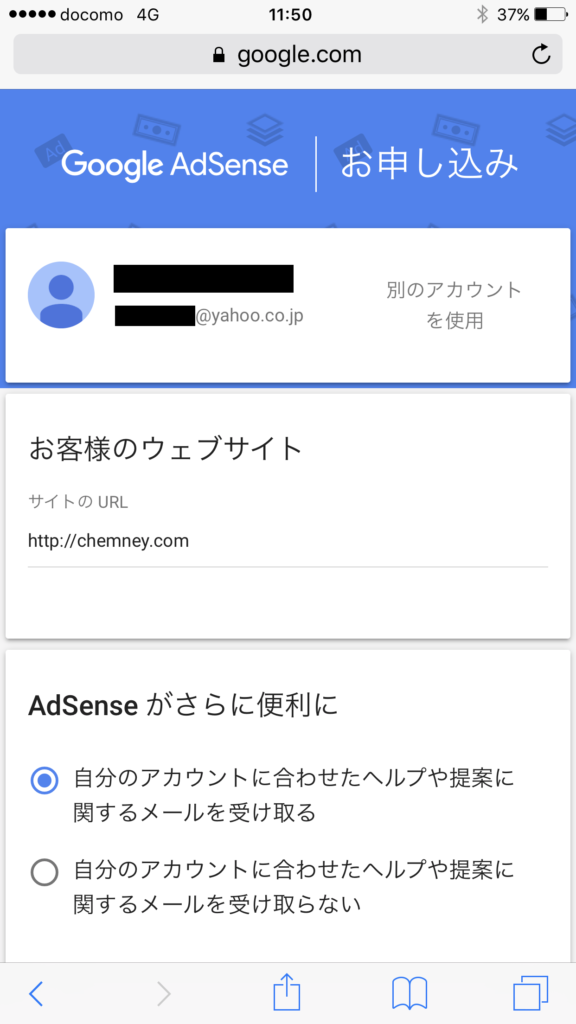
するとあっさりと申請画面へ。自身の『サイトのURL』を記入します。

下へスクロールして『国または地域』を選択します。

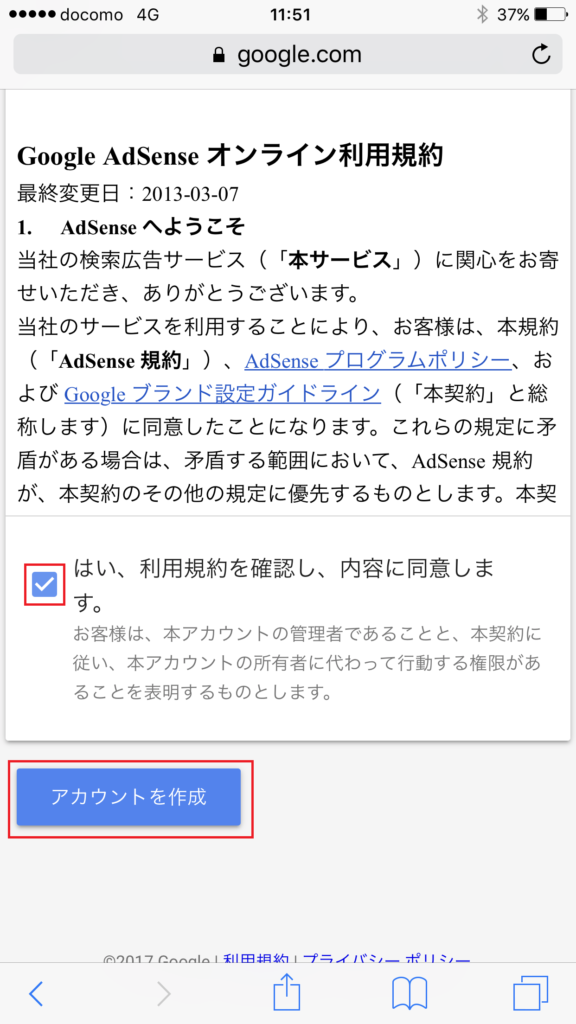
利用規約に同意して、『アカウントを作成』をタップします。

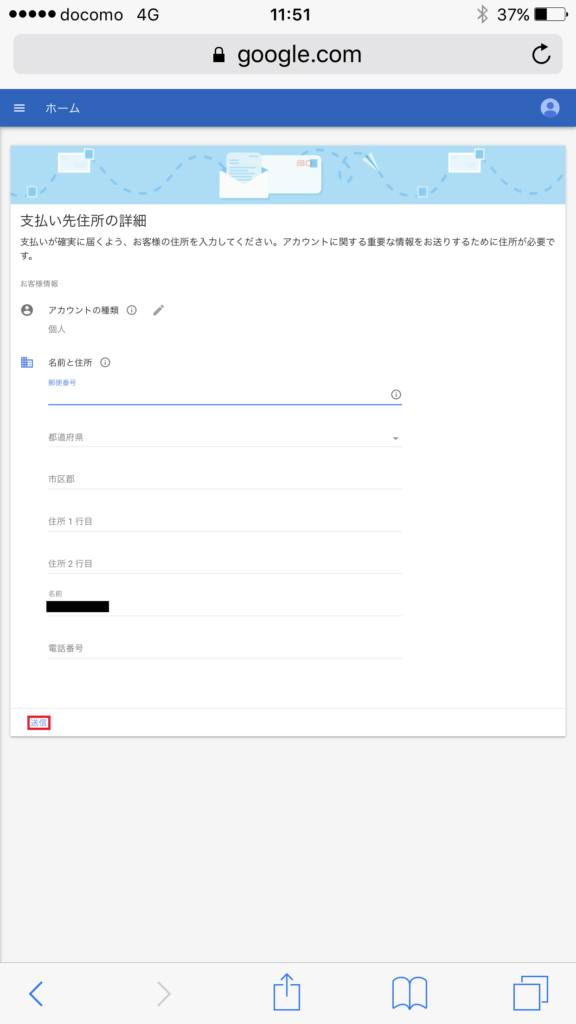
すると、『支払先住所の詳細』を記入していきます。記入したら送信をタップします。

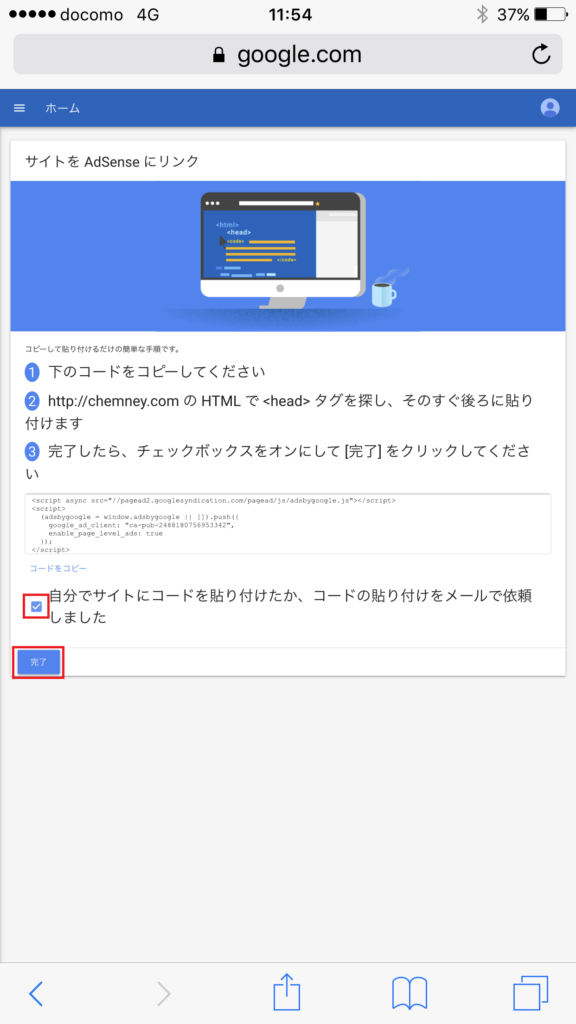
最後にサイトをAdSenseとリンクさせます。やり方については次項で説明します。

『チェック欄』にチェックを入れて『完了』をタップしておしまいです。

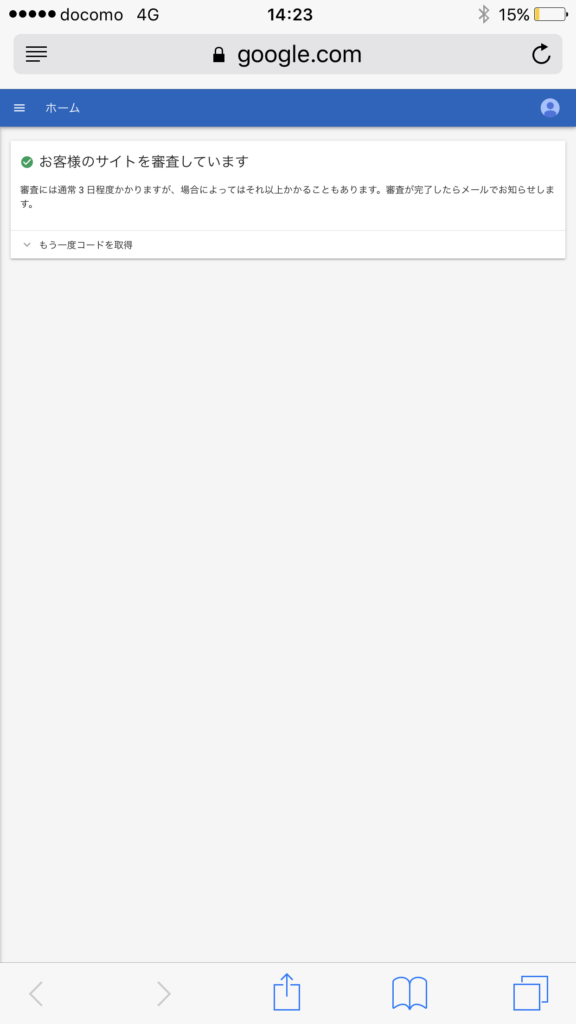
審査には3日程度かかるようです。記事を更新しながら気長に待ちましょう。
AdSenseコードの貼付け方法
先ほどのコードの貼り付けですが、これもつまづきポイントのひとつでした。
 shunP
shunP
テーマヘッダー(header.php)へ貼り付けよう!
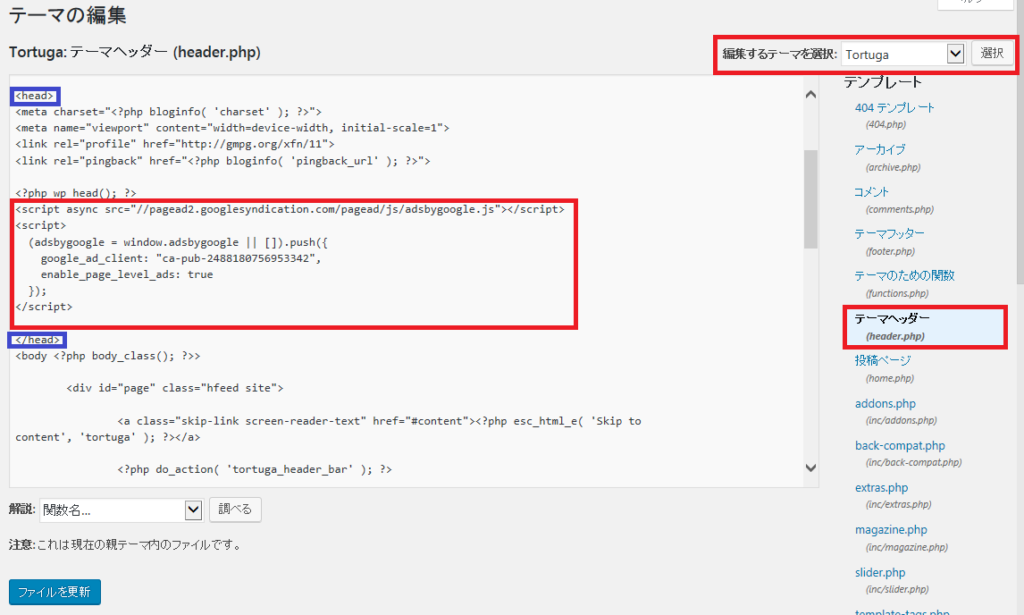
- 『テーマの編集』を開きます。
- 右上の『編集するテーマを選択』から親テーマを選択します。
- 右端のテンプレートから『テーマヘッダー(header.php)』を選択。
- <head>の直後にコピーしたコードをペースト。この際、何か既に記載されている場合は</head>の直前にペーストしましょう。
 shunP
shunP

以上が子テーマの際の手順になります。
親テーマのまま使用している方も上記の方法でOKです。
プラグインで入力する方法もあるみたいですが、これくらいなら自分でペーストした方が早いですね。
コードが反映されているか確認しよう!
さて、3日ほど待つようにGoogle先生から指示がありましたが、
本当に張り付けたコードが反映されているのか?
コードの位置はあってたのか?
 shunP
shunP
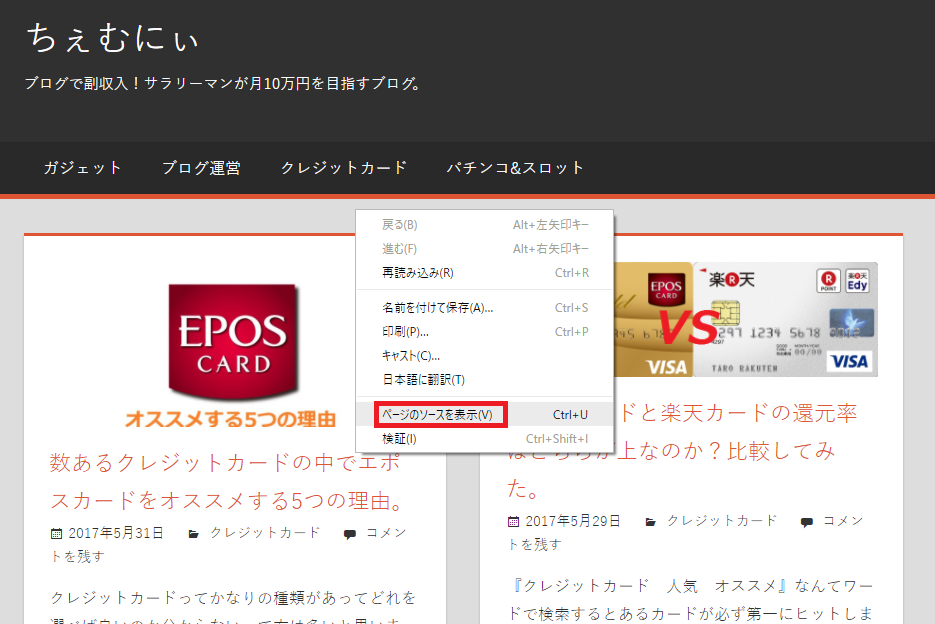
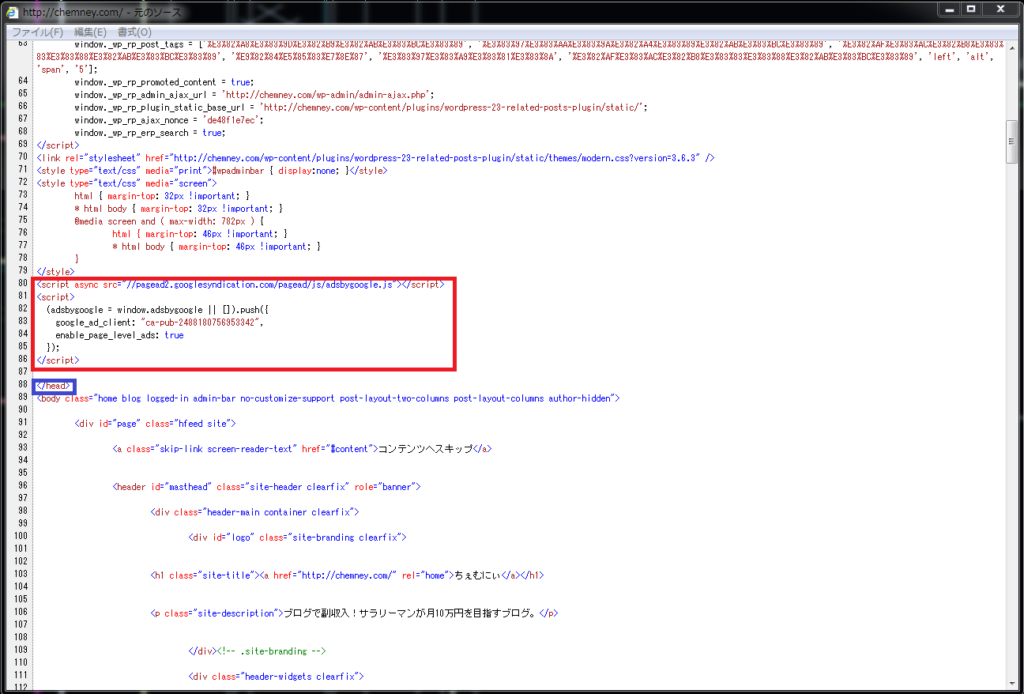
まず、自分のブログ、サイトへ行きます。そして余白をどこでもいいので右クリックします。

コマンドの一覧が表示されるので『ページのソースを表示』をクリックします。
これはブラウザがGoogle Chromeの場合ですが、IEなどでも同様の手順で『ソースを表示』が出てくるはずです。

するとソースコードがズラーっと表示されます。
その中から先ほどコピーペーストしたコードが<head>の直後もしくは</head>の直前に表示されているか確認してみましょう。
恐らく初めの方にコードがあるはずです。
 shunP
shunP
まとめ
めちゃくちゃ簡単なのに初めのブラウザの落とし穴でかなり時間がかかってしまいました…。
もしshunPと同じ様にIEで申請してなんで!?どうして!?とパニックになっている方はとりあえずCromeなどのブラウザを使ってみてください。
たぶん申請できるはずです。
 shunP
shunP
それでは今回この辺で。
以上、『アドセンスの申請が出来ない時の対処法』でした。
あわせて読みたい








こちらのサイトがなければ同じ所で長時間つまづくところでした。
図説付きでわかりやすくパソコン関係に疎い私でもできました。
ありがとうございます!
今後も参考にさせてください。
無事に申請が出来たようで何よりです。
審査の方も無事に通過できると良いですね(^^♪
これからも為になる情報を発信していくので、どうぞよろしくお願いします。
思いっきり助かりました!
Chromeでログインとは小生にとっても落とし穴でした・・・。
本当にありがとうございました(*^_^*)
取り急ぎお礼まで!
わざわざお礼のコメントを頂き、ありがとうございます(>_<) また何かわからない事があれば、気軽にコメントしてくださいね(^^♪
分かりやすく、詳しい説明ありがとうございます。
私がつまずいたのは、URLに問題があるみたいで、なかなか進めません
ドメインの取得が必要だと思うのですが、よきアドバイスをお願いいたします。
コメントありがとうございます。
まず、アドセンス申請までの手順は
①サーバーを借りてドメインを取得
はてなブログなど無料ブログでもOKです
②自分のブログをある程度更新する
③グーグルのアカウントを取得して申請
といった手順となるかと思います。
もしかしたら、ブログの記事数が少なすぎると
申請できないのかもしれません。
見当違いなアドバイスだったらすいませんが、
そこら辺をもう一度確認してみてください(^^;)
ありがとうございます。
いろいろ試してみます。
この記事で「ブラウザ」なるものを理解し、無事審査が通りました!恐ろしいほどの初心者なので、このような「基本の基」という記事は本当に助かりました。
同じ内容になってしまいますが、私も今回の事をブログにまとめました。
これからも参考にさせて頂きます。本当にありがとうございました!
こんな記事でもお役に立てたようで何よりです(^_^;)
私も事あるごとに躓いていたので、今後もCSS関係の設定備忘録を
まとめて記事にしたいなぁなんて思っています。
同じような記事を書く際はコピー記事とならない様に注意してくださいね。
参考にした記事のリンクなんかを貼っておかないと、
ポリシー違反なんかになりますので(`・ω・´)ゞ
隣のおのさんもブログ運営頑張ってくださいね!(^^)!
ご返信ありがとうございます!!
ポリシー違反、恐ろしいやつですね!!笑
いや本当に勉強不足すぎて恐ろしいことばかりです!
もしよろしければ、私のブログにこちらを参考記事としてリンクを貼らせて頂いても宜しいですか…?
勿論構いませんよ(*^_^*)b
自分での誤クリックなんかもそうですが、
アドセンスは規則が多いです。
いろいろと注意点があるので気を付けて
ブログ運営していってくださいね!(^^)!
ありがとうございます♪
まだまだ勉強不足なのを実感してます!
頑張ります、ありがとうございます
はじめまして。
初心者の質問で失礼します。
去年くらいアドセンスを申請したような記憶がありますが、それ以降、何もしていなかったので、現在、自分のアカウントがあるのか何なのかわからなくなってしまいました。
アドセンスの申請が通ってアカウントがあるのかどうかは、どうやって調べたら良いのでしょうか?
宜しくお願いたします。
ご質問の件ですが、まずグーグルへはログインはできますか?
アカウントのIDを忘れてしまった場合はどうしようもないですが、
パスワードを忘れた場合は再発行でなんとかなりそうです。
ログイン出来るのであれば、アドセンスの公式HPへアクセスして
画面右上「ログイン」から入っていけば状況が分かるかと思います。
初めての投稿で且つ質問で恐縮します。どうかよろしくご指導のほどお願いしま。
質問1.アドセンスコードをとにはりました。
外観⇒テーマー編集から
それは成功したのですが、コードが反映されているか確認で
我がサイトへゆき言われる通りで見ると中にはいっていません。
原因はなんでしょうか?
お忙しい中恐縮ですが、教えてください。
よろしくお願いいたします。 2017.12.29 松村より
初めてのコメントありがとうございます。
質問でも全然かまいませんよ(*^^*)
そして本題ですが、松村様のブログへ訪問しソースコードを確認したところ、
アドセンスコード自体は挿入されていましたよ!
ただ、貼り付け場所が間違っているみたいです。
</header>の前にコードが挿入されていますね。
正しくは
</head>の前です。
間違えやすいので要注意ですね(`・ω・´)ゞ
修正後、御一報下されば再度ご確認いたします。
[…] 【対処法】AdSenseの申請で「アカウントを持っていません」と表示される件… […]
[…] https://chemney.com/adsense1/ に助けていただいて、 解決。 google […]
[…] ウェブで調べてみたら、わかりました。 https://chemney.com/adsense1/ […]
めちゃくちゃ助かりました!なんで?なんで?の連続で、こちらの方法だとすぐに解決して申請もでき、確認の方法もあって痒い所に手が届く感じです。
おかげ様で一安心です。
こちらこそ、わざわざコメントを頂きありがとうございます!
お役に立てたようで良かったです。
審査の方も無事に合格できると良いですね!
陰ながら応援してます(^^)/
このサイトのおかげで無事申請できました。特に初めのIEでは申請できないこととコードが貼られていることの確認方法が役に立ちました。感謝いたします。
コメントありがとうございます!
IEが原因だなんてなかなか気づきませんよね(^^;
あとは無事に審査が通るのを待つだけですね!
もう踏ん張り頑張りましょう(^^)/
こんにちわ。初めまして。
アフィリエイト初心者です。
アドセンス申請にはChromeを使わなくては駄目なんて困りますね。
Chromeは以前使っていて使い勝手が悪いので考えちゃいます。
それにしてもshunPさんお詳しいですね。
よくぞ気が付きました。
でも、申請する前の
①サーバーを借りてドメインを取得
はてなブログなど無料ブログでもOKです
②自分のブログをある程度更新する
③グーグルのアカウントを取得して申請
このような大事な作業が一番大変。
②自分のブログをある程度更新する
が一番大変そう・・。
申請された方は大変でしたでしょう。
おめでとうございます。
なんて言ってられないですね。
またよらせていただきます。
ブランドアカウントで登録したいのですが、Chromeで開くとどうしても普通のアカウントの方で開いてしまいます。
どうすればいいでしょうか?
可能であればご教示お願い致します。
みっきーさんコメントありがとうございます!
ご質問の件ですが
chromeを開くとウィンドウの右上に丸型のアカウントマークがあります。
そこでアカウントを切り替えても駄目でしょうか?