初めてWordPressでブログを書いた時、ただただ文章を書き並べただけなのに
意外と様になっていた事に驚きました。
WordPressが初心者から玄人まですべてのブロガーに愛用されている理由が分かった気がします。
 shunP
shunP
ここがポイント!
そんなWordPressですがプラグインを用いることでさらに機能をもたせる事ができます。
ブログデザインは超重要!見出しをオシャレにして離脱率を下げよう!
ブログって当たり前なんですけど
文字だけで読者にメッセージを伝えなくてはいけません。
- 説明の仕方
- アピールしたいポイント
- 文章構成
ブログを書いていく上で一番頭を悩ますところではないでしょうか。
ですが、いくらライティングが上手で構成もばっちりであっても
白黒でのっぺりしたページでは誰も見てくれません。
記事デザインがイマイチだったらどうなる?
WEBで調べたいワードを検索したとき、いろいろと興味深いサイトが表示されますよね。
あたなたはその中から一番関係のありそうなものを選びます。すると
文章が羅列してあるだけのサイトが表示されました。
あっなんか違うな…。
っとなり直ぐに戻るをボタンを…。
 shunP
shunP
訪問者はブログのパッと見のデザインだけで直感的に良し悪しを決めている事が多いです。
少しでも興味を持ってもらうことが出来れば読者(リピーター)となってくれる可能性も高まります。
フォントをデザインしてアクセントをつけよう!
とは言ったものの、
あまりにコテコテでカラフルなブログに仕上げるのは大変
ですし時間も掛かります。逆にそんな事をしなくても
- フォントに色を付ける
- ポイントとなるところを太くする
- 見出しのデザインを変えてみる
この様に、ちょっとしたアクセントを付けるだけでもブログの雰囲気は変わります。
 くまさん
くまさん
でも、WordPress初心者の場合見出しデザインの変更ってどうやるの?
となっている方が多いと思います。
見出しを変更する上で最低限知っておきたい基礎知識
- 検索エンジン(Googleなど)
- 読者(ユーザー)
これらのターゲットにページを正しく説明する役割を持っています。
なのでブログの表現のみならず、SEOの観点からも重要視されます。
WordPressには『見出し1(h1)』~『見出し6(h6)』まで見出しがあり
数字が若い程、重要度が高くなります。
1はタイトルに使用されるので、記事で使うのは2~4ぐらいです。
見出しのデザインを変更してみよう!
 shunP
shunP

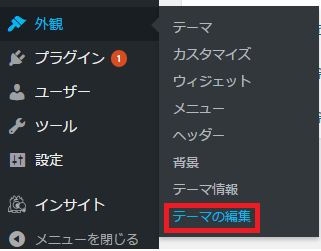
『ダッシュボード』→『外観』→『テーマの編集』をクリックします。
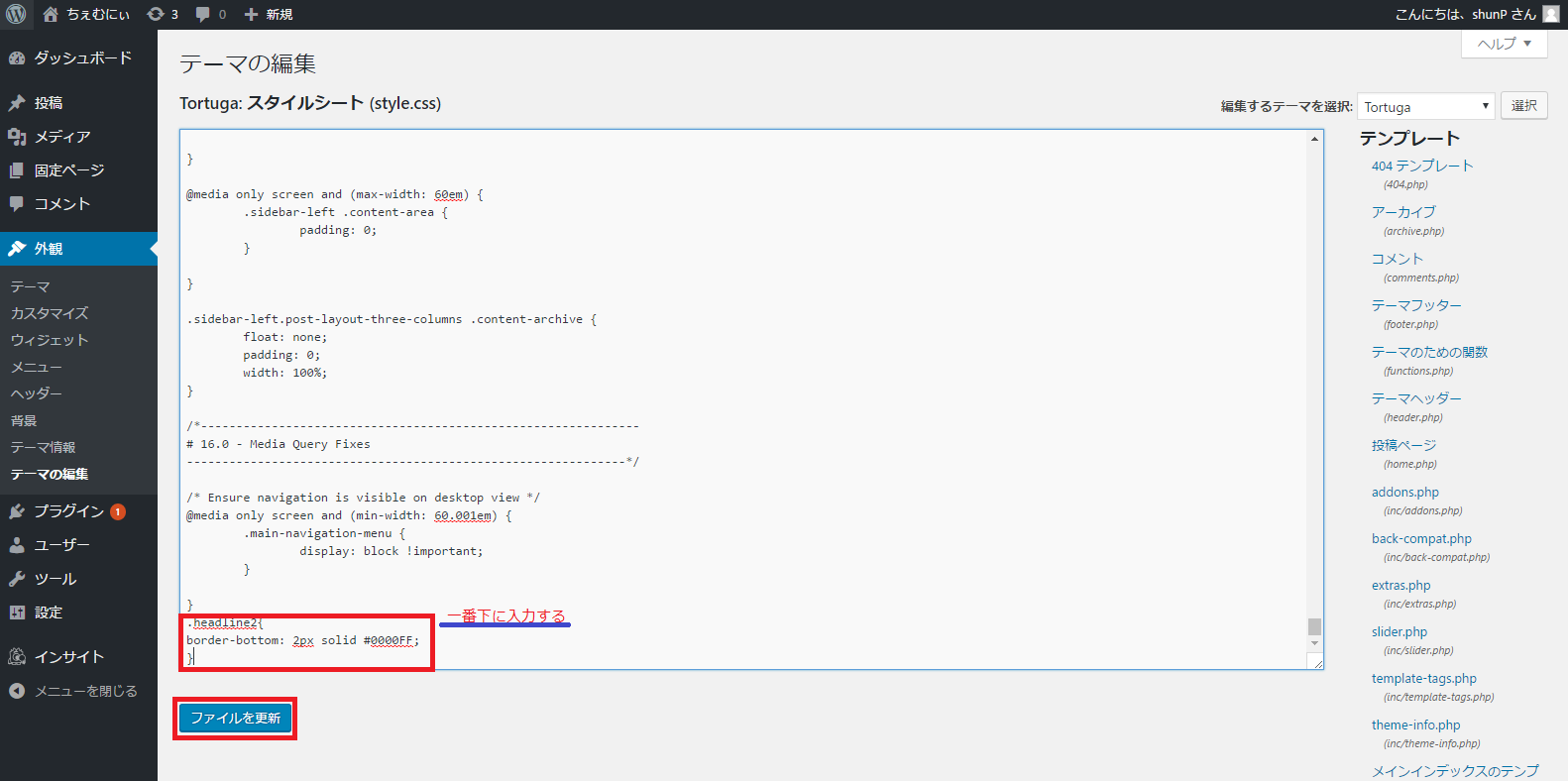
すると『スタイルシート』が立ち上がります。
そしてスタイルシートの一番下に『コマンド(指示)』を入力することで
見出しに装飾を施すことが出来ます。
- border-top:上に線を入れる
- border-bottom:下に線を入れる
- border-left:左に線を入れる
- border-right:右に線を入れる
 shunP
shunP
.headline2{
border-bottom: 2px #0000FF;
}
ここで『headline2』は見出し2の事です。
そして『{~}』の内容がデザインの内容となります。
この場合は
『2ピクセルの太さで色は青(#0000FF)の1本線を下に引く』
となります。
『px』は太さ、『solid』は1本線を表し、#で色を指定します。
色のコードを調べたい時は「HTMLカラーピッカー」がおすすめ
色のコード(#~)はHTMLカラーピッカーというサイトから簡単に調べることができます。

自分の使いたい色をクリックすれば画面右下の#欄にコードが表示されます。

使いたい色のコードを確認して、#~に打ち込めば完了です。
『ファイルを更新』をクリックして設定を保存します。
 shunP
shunP
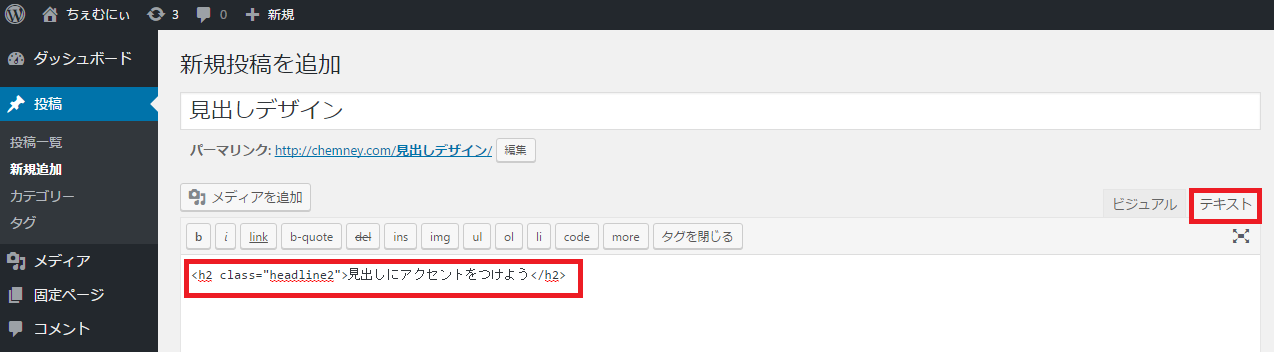
『記事投稿画面』を開き『見出し2』を選択します。

適当に文章を打ち込み、テキスト表示にします。
そして頭の〈h2〉にclass=”headline2″を追加しましょう。
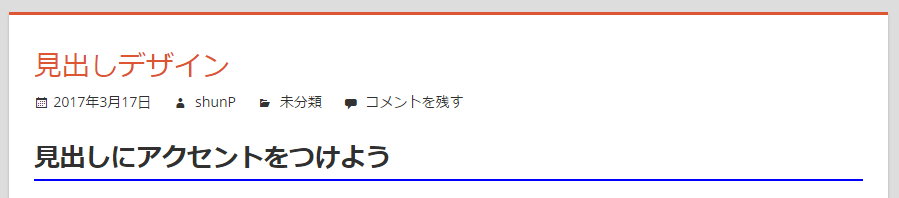
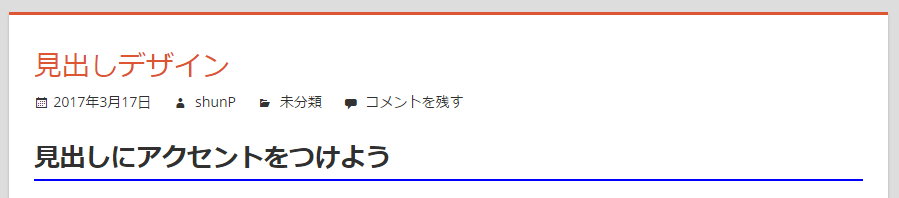
これでプレビューしてみると

 くまさん
くまさん
プラグインでよりスマートに!2つのおすすめプラグインの紹介!
このようにスタイルシート(CSS)にコマンドを追記することによって
見出しにデザインを加える事が出来ました。
しかしながら、毎回毎回『テキスト表示』→『見出しを探す』→『コマンドを入力』するのはかなり手間になります。
 shunP
shunP
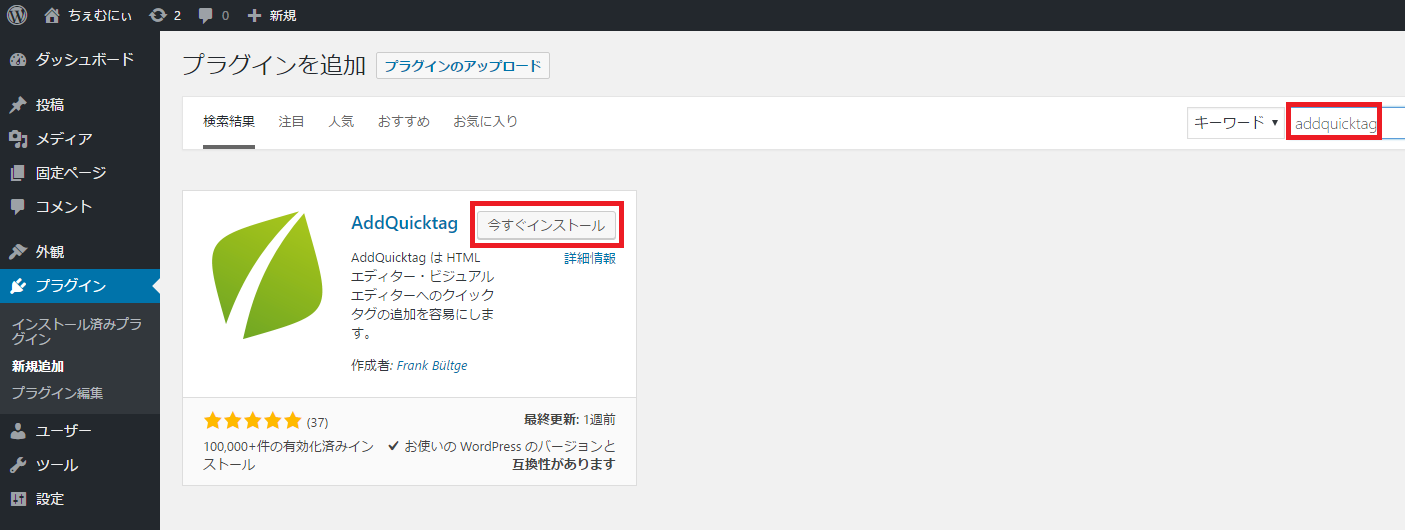
見出しデザインに便利なプラグインその①『AddQuicktag』
記事作成画面に見出しのボタンを追加する為のプラグインです。

プラグインの検索欄に『AddQuicktag』と打ち込み検索して、
『今すぐインストール』をクリックして『有効化』しましょう。
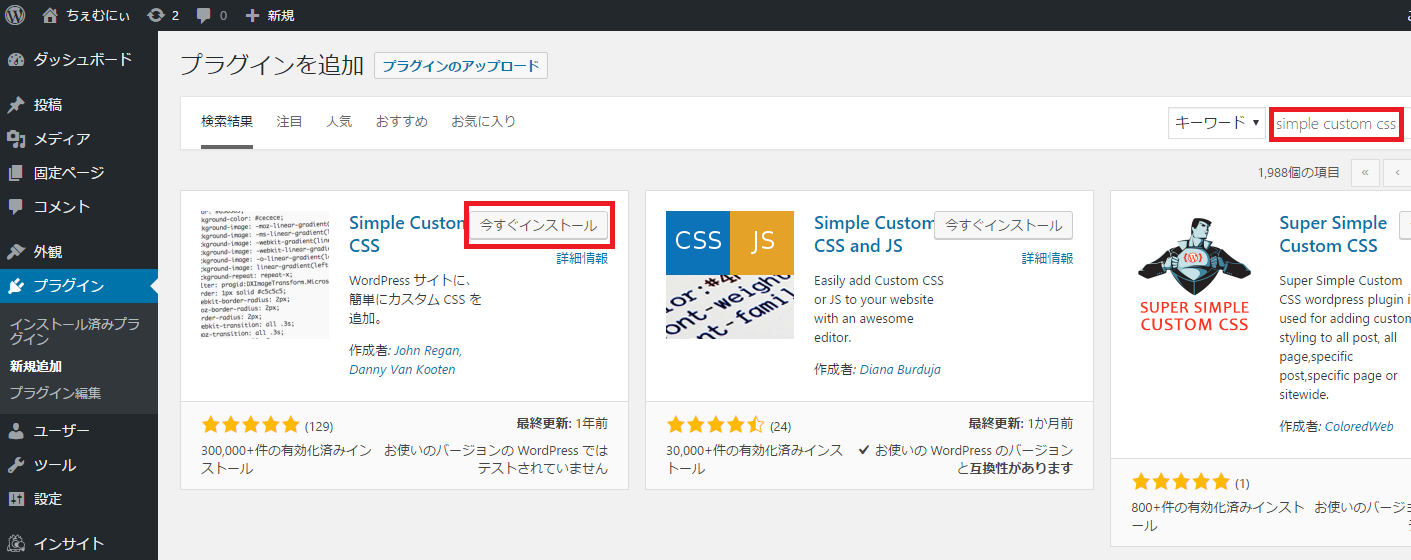
見出しデザインに便利なプラグインその②『Simple Custom CSS』
WordPressのテーマをいじらずに「ちょっとだけCSSを編集したいな」と言う時に使うプラグインです。
テーマのCSSを編集するには子テーマを作って編集するのが一般的です。
が、初心者には少し手間がかかります。
その手間を省いてくれるのでとても便利です。
カスタムCSSのプラグインをインストール
まず、先ほどと同様に『プラグイン』→『新規追加』をクリックします。

そして検索欄に『Simple Custom CSS』と打ち込み、『今すぐインストール』をクリックして有効化しましょう。
『AddQuicktag』で記事作成画面に見出しボタンを作る
これで下準備は整いました。インストールした2つのプラグインを使っていきます。
まずメイン画面から『設定』→『AddQuicktag』をクリックします。

すると設定画面が開きます。

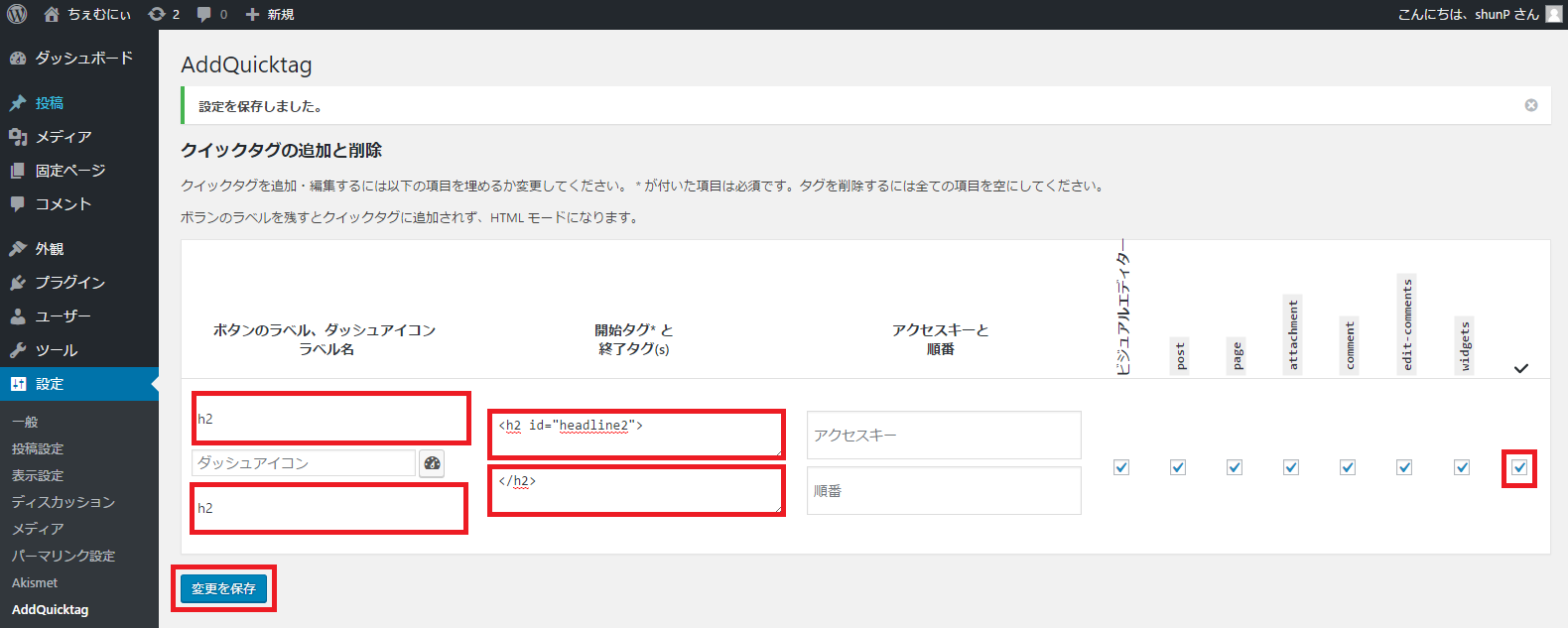
- ラベル名:『h2』と入力します
- 開始タグ:『〈h2 class=”hh hh4 main-bdr main-c” 〉』
- 終了タグ:『〈/h2〉』
最後に『一番右の小窓にチェック』を入れ『変更を保存』をクリックします。
これで記事作成画面に『見出し2』のボタンが出来ました。
 shunP
shunP
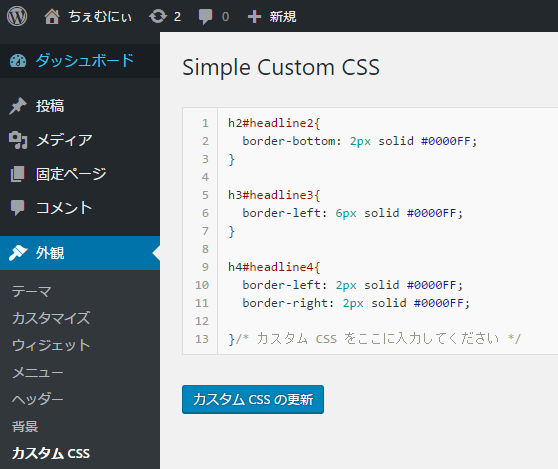
『Simple Custom CSS』で見出しデザインを記述する
次にCSSの編集を行います。『外観』から『カスタム CSS』をクリックします。

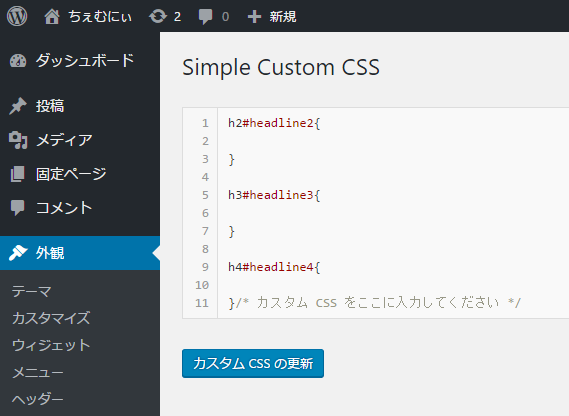
すると編集画面が開きます。
とりあえず『h2#headline2{}』『h3#headline3{}』『h4#headline4{}』と入力しましょう。

そして各見出しの{}内に見出しのデザインを打ち込んでいきます。

以上で設定はおしまいです。
デザインのコマンドなんて分からない!
こちらのサイトでは色んなデザインのCSS記述が紹介されています。
参考
『CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選』サルワカ
 shunP
shunP
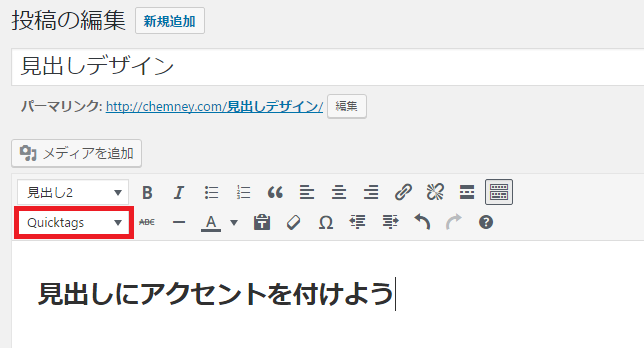
実際に使ってみよう!

記事作成画面に『Quicktags』で設定したボタンが出てきましたね。
適当な文章を入力し『h2』を選択してみましょう。

 shunP
shunP
 くまさん
くまさん
まとめ
見出しのデザインを工夫することで、見栄えの良い見やすいブログを作ることが出来ます。
また、面倒な手間を省いてくれるプラグインがWordPressにはまだまだ沢山あります。
- ブログを更新するモチベーションアップ
- 仕上げるまでの時間短縮(効率化)
プラグインを導入することで快適にブログ運営していければ良いですね。
それでは今回はこの辺で。
以上、『WordPressでブログの見出しをデザインする方法』でした。
あわせて読みたい