ある程度ブログを更新していくと、自分のブログがどの様に表示されているのか気になってきますよね。
私もブログを初めた当初は、毎日自分のブログと睨めっこしていました(^_^;)
そんな折、「なんか自分のブログって安っぽいな…」と感じてきました。
「なにが違うのかぁ?なんでこう安っぽいのかなぁ?」
なんて考えてながら他所のブログを見ていると。
 shunP
shunP
と気づきました。
ブログ開設からフォントはいじってないのでデフォルトのままだったのです…。
この記事では!
「WordPressでのフォントの変更方法」について解説していきます。
この記事のもくじ 閉じる
ブログ・サイトでのフォントの重要性
ブログって文字で何かを伝える
ので当然、文字がそのページの大部分を占めます。
文字自体を見やすく飾ってやらないとどうしても間の抜けた、安っぽい感じになってしまいます。
また、そうした安っぽいブログでは
読者の興味だったり関心がどうしても薄れるのは明白です。
- 第一印象が悪い(読みにくい)と離脱に繋がる
- きれいなフォント(読みやすい)だと目に留まる
- ブログ全体のイメージが決まる
 shunP
shunP
フォントなんて関係ないぜ!
俺のブログは超おもしろいんだぜ!
って方はどうぞ、そのままおもしろい記事を量産していってください。
でも、shunPはそんな自信が無いので
フォントでカバーして少しでも見やすいブログにする必要があるのです。
WordPressでのフォントの変更方法
今回は試しに『メイリオ』と英字用に『Verdana』というフォントスタイルへ変更してみます。
 shunP
shunP
今回は親テーマを直接変更しています。実際に変更を行う場合は子テーマで変更を行いましょう。
STEP1.スタイルシートでfont-familyを探す
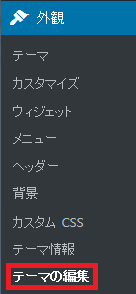
まず、スタイルシートをいじるので『外観』から『テーマの編集』をクリックします。

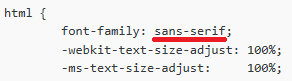
スタイルシートが表示されたらそこから『font-family』を探します。
『Ctrl+F』で探すと早いです。

見つかったでしょうか?WordPressのフォントはこの
『font-family』というプロパティでブログのフォントスタイルを指定しています。
今回の場合はデフォルトで『sans-serif』というスタイルが指定されていました。
そこでこの『sans-serif』⇒『メイリオ』に変えてやればスタイルが変更されます。
 shunP
shunP
STEP2.font-familyを変更する
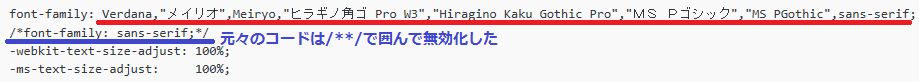
スタイルの変更はfont-family:~を下記の様に書き換えます。
font-family:Verdana,"メイリオ",Meiryo,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","MS Pゴシック","MS PGothic",sans-serif;因みに、そのままコードを書き換えてもいいのですが、
後々確認しやすいように元々のコードを表示させたまま無効化
することをオススメします。
元々のコードを表示させたまま無効化する方法
やり方はコードを『/*〇〇〇〇(コード)*/』とするだけなので簡単です。
するとこんな感じになります。

この様にすべてのfont-familyを変更しましょう。
変更し終わったら『ファイルを更新』をクリックして完了です。
![]()
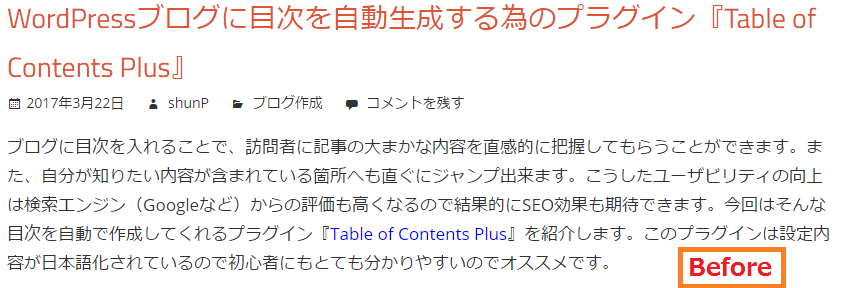
STEP3.変更したフォントを確認する
 shunP
shunP
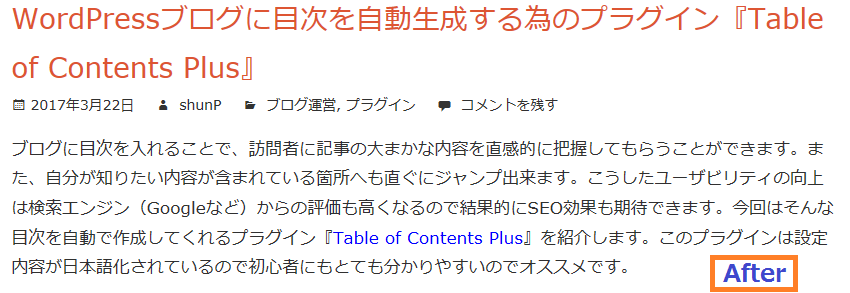
変更前(sans-serif)

変更後(メイリオ)

うーん…。
少し線が太くなった気もしますが、あんまり変わりませんね(笑)
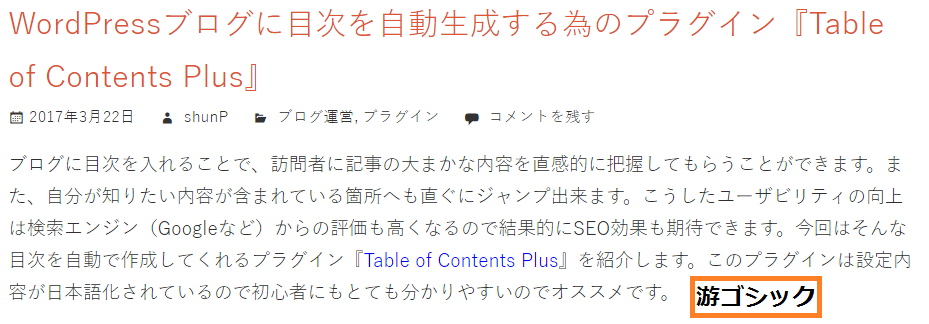
フォントは最近流行りの「游ゴシック」がおすすめ!
shunPはいろいろと試行錯誤した結果、最近流行りの游ゴシックに落ち着きました。
 shunP
shunP
font-family:"游ゴシック", YuGothic, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;現在は『”Helvetica”,”Arial”,”Hiragino Kaku Gothic ProN”,”Hiragino Sans”,YuGothic,”Yu Gothic”,”メイリオ”,Meiryo,sans-serif』で設定しています。
游ゴシックが表示される環境について
游ゴシックはMac OS 10.9とWindows 8.1から標準装備されています。
- 游ゴシックが入っていない場合:ヒラギノ角ゴorメイリオ
- それでも対応不可の場合:MSPゴシック、sans-serif
先程のコードではこの様な優先順位でフォントが表示されていきます。
游ゴシックのフォントイメージ

 shunP
shunP
まとめ
sans-serifからメイリオではそんなに変化が無いように感じましたね。
shunPは最終的に游ゴシックに設定しました(^^)/
環境によってはメイリオで表示されることが多いかと思いますが、そればっかりはしょうがないですね。
Webフォントは表示が遅い
おもしろいフォントが沢山あるので、興味がありますが
表示速度が格段に落ちるのでshunPは設定してません。
 shunP
shunP
皆さんも自分の気に入ったフォントを探して、自分のブログをカスタマイズしてみてくださいね。
それでは今回はこの辺で。
以上、「WordPressでのフォント変更方法」でした。
あわせて読みたい








[…] 【プラグイン不要】WordPressでのブログのフォントを変える方法。 → フォントのコード部分はこちらから頂きました。 […]
はじめまして!
こちらの記事を参考にして記事を書いたので、
ブログからリンクを貼らせていただきました。
リンクNGでしたらお知らせください。
ご丁寧にご連絡頂き有難う御座います!リンク全然OKです!
ブログ開設当初に書いた記事でとても分かりにくかったのでリライトしておきました^^;
書いてる内容と、自分のWordPressが違うのか?
それとも、PCスキルがないから、書いてる内容が理解できないのか?
さっぱりわかりません><
初心者にもわかりやすい説明だと助かるのだけど
もう、あれこれやって疲れて、頭も回らないけどね
GGさんコメントありがとうございます!
お力添え出来なくて申し訳ないです><
もっとわかりやすいブログを目指して精進して参ります。
今後も当ブログをどうか宜しくお願い致します。